このサイト、未知の路はブログというよりも私の備忘的役割が強い。
今はまだ投稿数が少ないけど、既に次へボタンを押さなければ目的の投稿へ辿りつけなくなっていたりして、検索フォームを先んじて付けてみました。
どこに付けるか
検索フォームを付けるにあたって、私の使いやすさを第一にしたくて。
はじめサイドバーに追加しようとも考えたのだけど、未知の路を閲覧中にウィンドウ幅を狭めたり或いはスマホから閲覧すると、サイドバーの配置が投稿の下になってしまう。
次に考えたのは、メニューバーの中に加えること。だけど、これも同様の理由で却下しました。
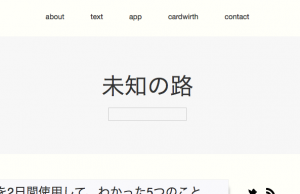
結局、デザインを害する気はしたけどタイトル下に目立たないよう付けることに。
検索フォームのコーディング
付ける場所を決めたので、検索フォームをHTMLタグでコーディングした。
とてもシンプル。あとはheader.phpに挿入すれば終わり…なはず。
思わぬ落とし穴
未知の路のWordPressテーマにはOmegaを使用していて、このheader.phpの適切な箇所に上記コードを挿入するだけだと楽観していたのが悪かった。
このOmegaというテーマはサイトのレイアウトを見るとわかりにくいけど、ヘッダがメニューバー部分、bodyのヘッダがタイトル部分に割り当てられているんです。まずこれに気が付くのに少し時間を取られました。
そしてさらなる落とし穴だったのが、header.phpを見てもdo_action(‘hogehoge’);が羅列していたことです。
>
<?php wp_title( ' |', true, 'right' ); ?>
>
はっきり言って、アクション関数とかフックとか引数に入っているものがどこに定義されているとか、私は全く知らないんだよ!
ここで、「もうサイドメニューでも良いかな…。」って一瞬面倒くさくなりました。けど、諦め症なのは良くないのでもう少し頑張ってみることにしました。
テスト文字埋め込み、do_action()とは
まず、テスト文字を埋め込んで何がどの部分を出力しているのか調べ、どうも
do_action( ‘omega_header’ );の部分が怪しいということはわかったけど、phpタグで区切ってもダメ。
そもそもdo_action関数が何かを調べるべきな気がしてきたのでリファレンスを探しました。
do_action()のリファレンス
要は、引数に入っている名前の関数がどこかに定義されていて、それを呼び出しているだけ。
名称から間違いなくテーマOmegaに関連するものということは察せたので、Finderのディレクトリ配下検索をすると core.php header.php hooks.php wraps.php の4ファイルがヒット。
この中で、現時点で調べていたheader.phpは除外して中身を見てみると、hooks.phpが当たりでした!
hooks.phpに追記修正
/**
* Dynamic element to wrap the site title and site description.
*/
function omega_branding() {
echo '';
/* Get the site title. If it's not empty, wrap it with the appropriate HTML. */
if ( $title = get_bloginfo( 'name' ) ) {
if ( $logo = get_theme_mod( 'custom_logo' ) ) {
$title = sprintf( '', home_url(), esc_attr( $title ), esc_attr( $title ), $logo );
} else {
if (is_home()) {
$title = sprintf( '%3$s
', home_url(), esc_attr( $title ), $title );
} else {
$title = sprintf( '%3$s
', home_url(), esc_attr( $title ), $title );
}
}
}
/* Display the site title and apply filters for developers to overwrite. */
echo omega_apply_atomic( 'site_title', $title );
/* Get the site description. If it's not empty, wrap it with the appropriate HTML. */
if ( $desc = get_bloginfo( 'description' ) )
$desc = sprintf( '%1$s
', $desc );
/* Display the site description and apply filters for developers to overwrite. */
echo omega_apply_atomic( 'site_description', $desc );
echo '';
}
のecho omega_apply_atomic( ‘site_title’, $title );でタイトル部分を出力していて
/* Header actions. */
add_action( 'omega_header', 'omega_header_markup_open', 5 );
add_action( 'omega_header', 'omega_branding' );
add_action( 'omega_header', 'omega_header_markup_close', 15 );
ここでヘッダアクションとして追加していました。
あとは簡単で、タイトル部分を出力した直後にタグを入れればok。
/* Display the site title and apply filters for developers to overwrite. */
echo omega_apply_atomic( 'site_title', $title );
insert_form(); /*追記*/
/*中略*/
}
function insert_form(){
echo '';
}
修正後
残る問題
そのまま親テーマを修正してしまったので、子テーマにわけないといけない…。
あと、やっぱりデザイン的にどうにかしたい。ボタン押したらテキストエリアが開くとか?
関連記事