本筋とは関係無い前置き
眠りが深いのか、中々起きれないことのあるダメダメな私。
ちなみに今使っているのはこれ。
大音量で、隣に寝ている人を起こしてしまうどころか、別部屋の家族も巻き添えにしてしまう破壊力です。
バイブ機能を使った腕時計を購入することも考えたのですけど、高いんですよね。iOSアプリもいくつも出回っているのですが、自分でカスタマイズできないのが辛い!
なので、自作でバイブレーション機能付きアラームアプリを買えばいいじゃない!と思い立ちました。
ということで、前々から気になっていたSwiftを覚えて自作アプリを作っていきます。
環境
- OSX Yosemite v10.10.4
- Xcode v6.4
playgroundとの邂逅
Xcodeにそもそも慣れていない、忘れてしまっている私。
まずは空のプロジェクトを作成してファイル構造がどうなっているのかなーと調べようと思いましたが、Xcodeのスタート画面で見知らぬキーワード”playground”を見つけ、思わず押してしまいました。

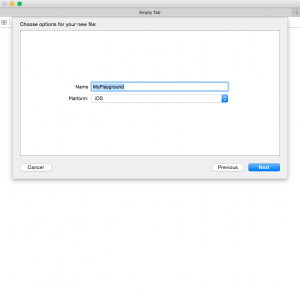
次に現れたウィンドウは内容そのままでNext。

ファイル保存先の指定を要求されるので、Xcodeディレクトリ直下を指定し、Create。
playgroundってなに?
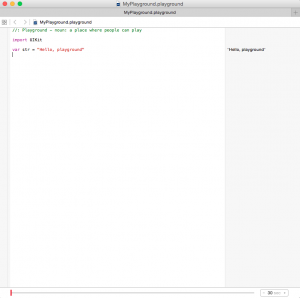
Createを押すと、直後にplaygroundのウィンドウが開きます。

ウィンドウ右側に変数に定義された文字列が表示されています。
ふむ、コードを自由に書いて遊べる場だからplaygroundなのかな?
//: Playground - noun: a place where people can play
import UIKit
var str = "Hello, playground"文字列の定義がとても簡単に見えます。varは変数という意味ですよね。
実際に遊んでみる
- 変数、定数の違い
- 和の計算
- 文字列の接合
- ループ文
ジャブ程度にこれらを試してみます。
変数、定数の違い
変数はサンプルにもあるとおり、var。
定数はletを用いるようです。
let a = 1定数aに数値1を定義するにはこれだけで問題ないようです。
和の計算
let b = 2和計算の相手を用意して…
let a = 1
let b = 2
let c = a + b計算式も記述しました。すると、画面の右側に計算結果”3″が表示されます。
文字列の接合
let d = "Redfreshet"
let e = ".com"
let f = d + eこの結果は”Redfreshet.com”となります。
ループ文
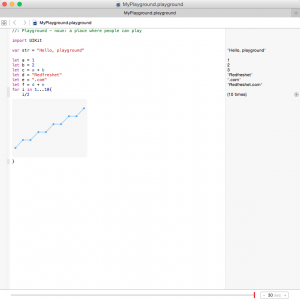
for i in 1...10{
i/2
}右側には”(10 times)”と表示されました。
うーん、これだけか?と思っていたのですが、”(10 times)”の右端に薄い丸の表示が!押してみたら驚きましたよ!

ループ計算の途中経過が表示されました!
今回は本当にSwiftのさわりだけ。次回はXcodeからiOS Simulatorで画面表示まで試してみたいと思います。


Comments are closed.