Swift2.0以降のサンプルコードで、UIパーツのサブクラスをstoryboard上でひも付ける記事が見つからなかったので、覚書として。
やること
- 実機検証できるXcode7beta6の環境で、UIButtonを継承したサブクラスをつくる。
- storyboard上でUIButtonを配置、作成したサブクラスをひも付けする。
環境
- OSX Yosemite v10.10.4
- Xcode v7.0 beta6
- 検証端末 iPhone5s/iPhone6 v8.4.1
UIButtonのサブクラスを作成
SwiftFileをプロジェクト配下に作成し、次のようなコードを記述する。
import UIKit;
class BorderButton: UIButton{
required init(coder aDecoder: NSCoder) {
super.init(coder: aDecoder)!;
/* ここに初期化したい要素を記述する。以下は一例 */
layer.cornerRadius = 10; /* ボタンの角の半径 */
layer.borderWidth = 1; /* ボタンの枠線の太さ */
layer.borderColor = UIColor.blueColor().CGColor; /* ボタンの枠線の色 */
}
}storyboard上のButtonにUIButtonのサブクラスをひも付け
標準のUIButtonにサブクラスをひも付けするには、2ステップあります。
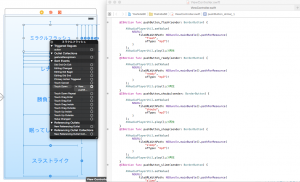
UIButtonにイベントを設定
storyboardにUIButtonを配置した前提です。
UIButtonを右クリックすると、イベントの一覧が黒色のダイアログで表示されます。
設定したいイベントの右にある◯にカーソルを合わせ、Shiftキーを押しながらViewControllerの下にドラッグしてドロップすると、イベントの接続が行われます。

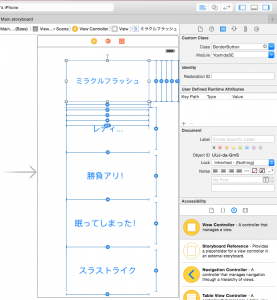
CustomClassのClassにサブクラスを指定
見たまんまですが、CustomClassのClassにサブクラスを指定するだけでサブクラスのコードが反映されるイメージで良いかと。